Created my own README
This commit is contained in:
parent
0b57f6b2dd
commit
8b11035eb9
|
|
@ -0,0 +1,103 @@
|
|||
# Jekyll Serif Theme
|
||||
|
||||
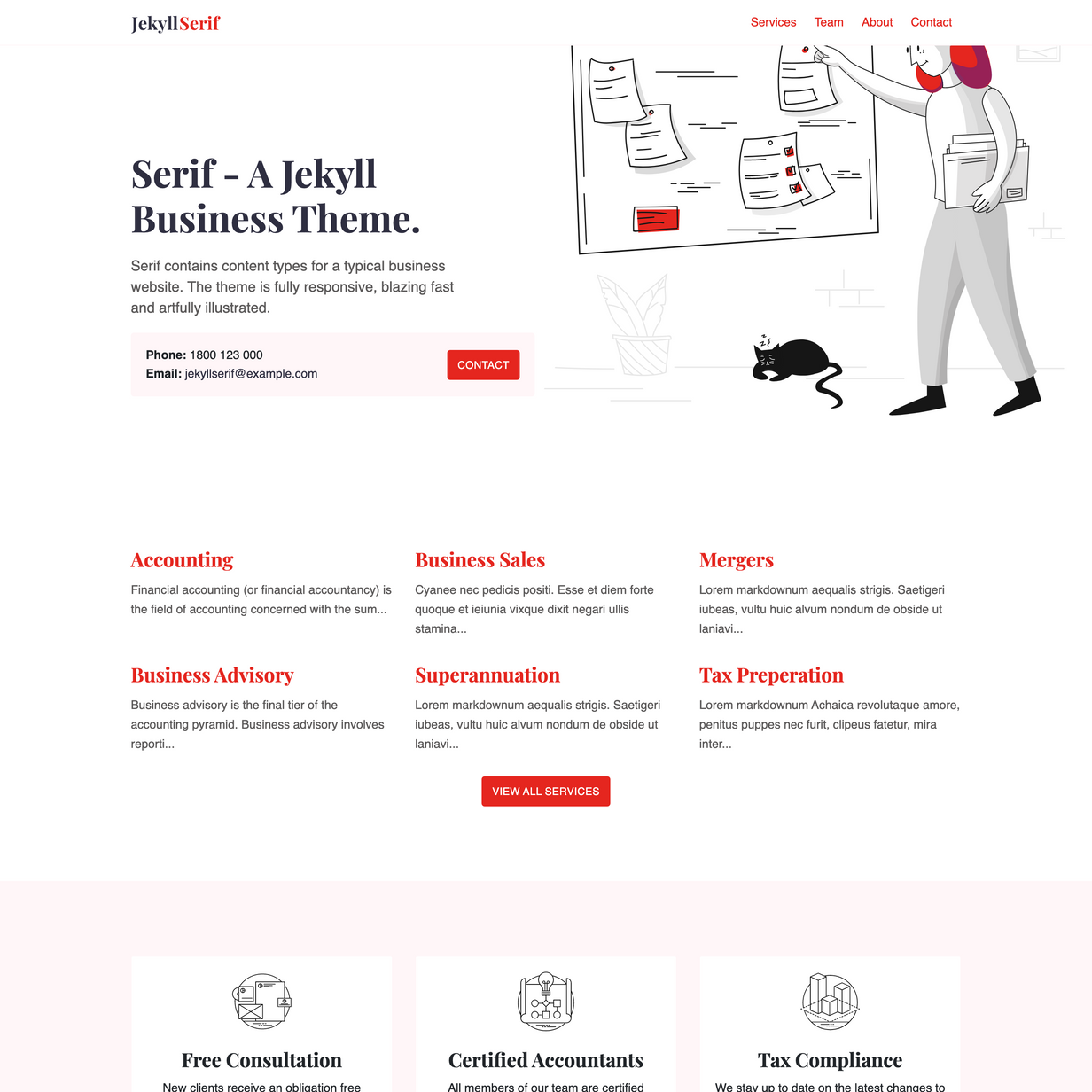
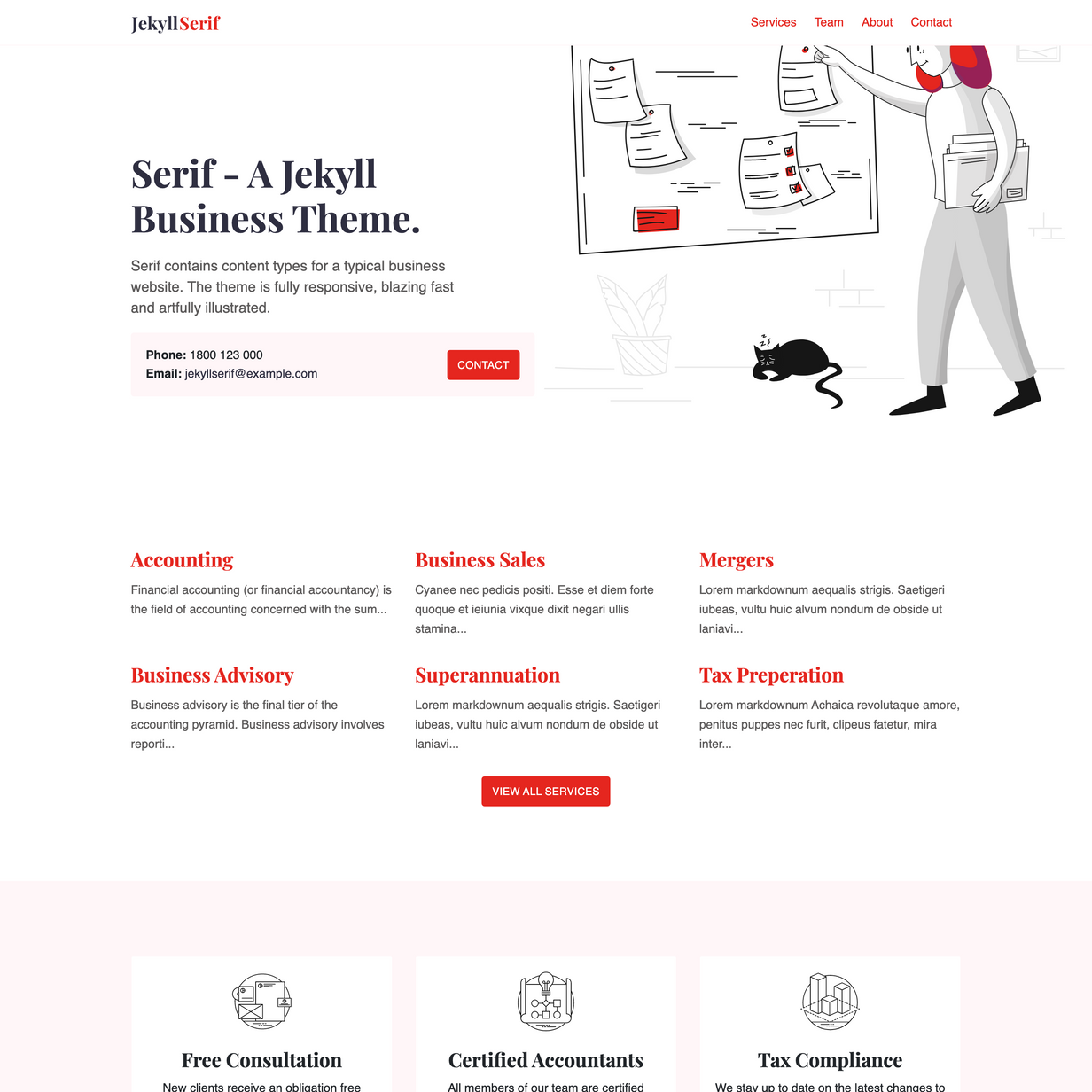
Serif is a modern business theme for Jekyll. It contains multiple content types for a typical brochure/marketing website. The theme is fully responsive, blazing fast and artfully illustrated.
|
||||
|
||||
[Live Demo](https://jekyll-serif.netlify.app/) |
|
||||
[Zerostatic Themes](https://www.zerostatic.io)
|
||||
|
||||
<a href="https://www.buymeacoffee.com/zerostatic" target="_blank"><img src="https://cdn.buymeacoffee.com/buttons/v2/default-yellow.png" alt="Buy Me A Coffee" style="height: 60px !important;width: 217px !important;" ></a>
|
||||
|
||||

|
||||
|
||||
### Theme features
|
||||
|
||||
- Jekyll 4.2+
|
||||
- Netlify & Github Pages ready
|
||||
- Services (Collection)
|
||||
- Team (Collection)
|
||||
- Features (Data)
|
||||
- SCSS
|
||||
- 100% Responsive design, animated hamburger and mobile slide in menu
|
||||
- Bootstrap 4.6 - _Only the bootstrap grid and utilites are imported by default. If you want to use more of the Boostrap library you can uncomment the `@import` in `style.scss`_
|
||||
- 100/100 Google Lighthouse speed score
|
||||
- 100/100 Google Lighthouse seo score
|
||||
- 100/100 Google Lighthouse accessibility score
|
||||
- 100/100 Google Lighthouse best practices score
|
||||
- Under 50KB without images or 80KB with images and illustrations ⚡
|
||||
- Under 20KB without Google fonts ⚡⚡⚡
|
||||
- Robust example content included
|
||||
- Royalty free illustrations included
|
||||
|
||||
## Installation
|
||||
|
||||
### Installing Ruby & Jekyll
|
||||
|
||||
If this is your first time using Jekyll, please follow the [Jekyll docs](https://jekyllrb.com/docs/installation/) and make sure your local environment (including Ruby) is setup correctly.
|
||||
|
||||
### Installing Theme
|
||||
|
||||
Download or clone the theme.
|
||||
|
||||
To run the theme locally, navigate to the theme directory and run:
|
||||
|
||||
```
|
||||
bundle install
|
||||
```
|
||||
|
||||
To start the Jekyll local development server.
|
||||
|
||||
```
|
||||
bundle exec jekyll serve
|
||||
```
|
||||
|
||||
To build the theme.
|
||||
|
||||
```
|
||||
bundle exec jekyll build
|
||||
```
|
||||
|
||||
## Deployment
|
||||
|
||||
### Netlify
|
||||
|
||||
Use Netlify to deploy this theme. This theme contains a valid and tested `netlify.toml` - Feel free to use the 1-click deploy below.
|
||||
|
||||
[](https://app.netlify.com/start/deploy?repository=https://github.com/zerostaticthemes/jekyll-serif-theme)
|
||||
|
||||
### Github Pages
|
||||
|
||||
This theme has been tested to work with Github Pages (and Github Project Pages). When using Github Pages you will need to update the `baseurl` in the `_config.yml` otherwise all the css, images and paths will be broken.
|
||||
|
||||
For example the site https://zerostaticthemes.github.io/jekyll-serif-theme would have `baseurl: "/jekyll-serif-theme/"`
|
||||
|
||||
## Extras
|
||||
|
||||
### License
|
||||
|
||||
- You cannot create ports of this theme
|
||||
- You cannot re-sell this theme
|
||||
|
||||
### Credits
|
||||
|
||||
- Beautiful royalty free Illustrations by Icons8 - https://icons8.com/illustrations/style--pixeltrue
|
||||
- Stock images by Unsplash - https://unsplash.com/
|
||||
- Feature icons by Noun Project - https://thenounproject.com/
|
||||
|
||||
## Support My Work
|
||||
|
||||
I've been building open source themes for all the main static site generators for over 4 years now. My premium themes allow me to continue to allocate time to maintain, improve and build new open source themes.
|
||||
|
||||
1. Leave a star ⭐🙏🏻
|
||||
2. Make a contribution to this theme, add a feature, fix a bug, nothing is to small
|
||||
2. Mention this theme on twitter [@zerostaticio](https://twitter.com/zerostaticio) 📢
|
||||
3. Purchase a premium theme 🔥
|
||||
|
||||
### All Jekyll Themes by Zerostatic
|
||||
|
||||
- [Jekyll Serif (Open Source)](https://www.zerostatic.io/theme/jekyll-serif/)
|
||||
- [Jekyll Atlantic (Open Source)](https://www.zerostatic.io/theme/jekyll-atlantic/)
|
||||
- [Jekyll Advance (Premium)](https://www.zerostatic.io/theme/jekyll-advance/)
|
||||
- [Jekyll Origin (Premium)](https://www.zerostatic.io/theme/jekyll-origin/)
|
||||
- [Jekyll Curate (Premium)](https://www.zerostatic.io/theme/jekyll-curate/)
|
||||
|
||||
🇦🇺 **Made in Australia** by Robert Austin
|
||||
|
|
@ -1,103 +1,32 @@
|
|||
# Jekyll Serif Theme
|
||||
# hswro.org website
|
||||
|
||||
Serif is a modern business theme for Jekyll. It contains multiple content types for a typical brochure/marketing website. The theme is fully responsive, blazing fast and artfully illustrated.
|
||||
## Common tasks
|
||||
|
||||
[Live Demo](https://jekyll-serif.netlify.app/) |
|
||||
[Zerostatic Themes](https://www.zerostatic.io)
|
||||
### Testing the website locally
|
||||
|
||||
<a href="https://www.buymeacoffee.com/zerostatic" target="_blank"><img src="https://cdn.buymeacoffee.com/buttons/v2/default-yellow.png" alt="Buy Me A Coffee" style="height: 60px !important;width: 217px !important;" ></a>
|
||||
Assuming that [you have installed Jekyll properly](https://jekyllrb.com/docs/installation/), run: `bundle exec jekyll serve`
|
||||
|
||||

|
||||
### Doesn't work for me or I'm too lazy to do it
|
||||
|
||||
### Theme features
|
||||
Forgejo Actions should generate it for you, then you should be able to download the compressed website ready for viewing locally.
|
||||
|
||||
- Jekyll 4.2+
|
||||
- Netlify & Github Pages ready
|
||||
- Services (Collection)
|
||||
- Team (Collection)
|
||||
- Features (Data)
|
||||
- SCSS
|
||||
- 100% Responsive design, animated hamburger and mobile slide in menu
|
||||
- Bootstrap 4.6 - _Only the bootstrap grid and utilites are imported by default. If you want to use more of the Boostrap library you can uncomment the `@import` in `style.scss`_
|
||||
- 100/100 Google Lighthouse speed score
|
||||
- 100/100 Google Lighthouse seo score
|
||||
- 100/100 Google Lighthouse accessibility score
|
||||
- 100/100 Google Lighthouse best practices score
|
||||
- Under 50KB without images or 80KB with images and illustrations ⚡
|
||||
- Under 20KB without Google fonts ⚡⚡⚡
|
||||
- Robust example content included
|
||||
- Royalty free illustrations included
|
||||
### Speaking of which, how to change something in Forgejo Actions
|
||||
|
||||
## Installation
|
||||
Edit `.forgejo/workflows/build-jekyll.yml` keeping in mind that Forgejo Actions is based on the most unhinged piece of techbro engineering called GitHub Actions, so you are not going to enjoy it if you've used any sane CI before.
|
||||
|
||||
### Installing Ruby & Jekyll
|
||||
### Editing the website
|
||||
|
||||
If this is your first time using Jekyll, please follow the [Jekyll docs](https://jekyllrb.com/docs/installation/) and make sure your local environment (including Ruby) is setup correctly.
|
||||
Edit the markdown file which you want to edit. As of now there are two files: `index.md` and `kontakt.md`.
|
||||
|
||||
### Installing Theme
|
||||
### Editing the thingies that show the places in the hackerspace on the main page
|
||||
|
||||
Download or clone the theme.
|
||||
Check out the `_data/features.json` file.
|
||||
|
||||
To run the theme locally, navigate to the theme directory and run:
|
||||
### Editing the layout of the main page
|
||||
|
||||
```
|
||||
bundle install
|
||||
```
|
||||
Edit `_layouts/home.html`
|
||||
|
||||
To start the Jekyll local development server.
|
||||
### Editing the menu on top or on the bottom
|
||||
|
||||
```
|
||||
bundle exec jekyll serve
|
||||
```
|
||||
Edit `_data/menus.yml`
|
||||
|
||||
To build the theme.
|
||||
|
||||
```
|
||||
bundle exec jekyll build
|
||||
```
|
||||
|
||||
## Deployment
|
||||
|
||||
### Netlify
|
||||
|
||||
Use Netlify to deploy this theme. This theme contains a valid and tested `netlify.toml` - Feel free to use the 1-click deploy below.
|
||||
|
||||
[](https://app.netlify.com/start/deploy?repository=https://github.com/zerostaticthemes/jekyll-serif-theme)
|
||||
|
||||
### Github Pages
|
||||
|
||||
This theme has been tested to work with Github Pages (and Github Project Pages). When using Github Pages you will need to update the `baseurl` in the `_config.yml` otherwise all the css, images and paths will be broken.
|
||||
|
||||
For example the site https://zerostaticthemes.github.io/jekyll-serif-theme would have `baseurl: "/jekyll-serif-theme/"`
|
||||
|
||||
## Extras
|
||||
|
||||
### License
|
||||
|
||||
- You cannot create ports of this theme
|
||||
- You cannot re-sell this theme
|
||||
|
||||
### Credits
|
||||
|
||||
- Beautiful royalty free Illustrations by Icons8 - https://icons8.com/illustrations/style--pixeltrue
|
||||
- Stock images by Unsplash - https://unsplash.com/
|
||||
- Feature icons by Noun Project - https://thenounproject.com/
|
||||
|
||||
## Support My Work
|
||||
|
||||
I've been building open source themes for all the main static site generators for over 4 years now. My premium themes allow me to continue to allocate time to maintain, improve and build new open source themes.
|
||||
|
||||
1. Leave a star ⭐🙏🏻
|
||||
2. Make a contribution to this theme, add a feature, fix a bug, nothing is to small
|
||||
2. Mention this theme on twitter [@zerostaticio](https://twitter.com/zerostaticio) 📢
|
||||
3. Purchase a premium theme 🔥
|
||||
|
||||
### All Jekyll Themes by Zerostatic
|
||||
|
||||
- [Jekyll Serif (Open Source)](https://www.zerostatic.io/theme/jekyll-serif/)
|
||||
- [Jekyll Atlantic (Open Source)](https://www.zerostatic.io/theme/jekyll-atlantic/)
|
||||
- [Jekyll Advance (Premium)](https://www.zerostatic.io/theme/jekyll-advance/)
|
||||
- [Jekyll Origin (Premium)](https://www.zerostatic.io/theme/jekyll-origin/)
|
||||
- [Jekyll Curate (Premium)](https://www.zerostatic.io/theme/jekyll-curate/)
|
||||
|
||||
🇦🇺 **Made in Australia** by Robert Austin
|
||||
|
|
|
|||
|
|
@ -30,3 +30,4 @@ exclude:
|
|||
- LICENSE.md
|
||||
- LICENSE
|
||||
- README.md
|
||||
- ORIGINAL_README.md
|
||||
|
|
|
|||
Loading…
Reference in New Issue